NEW - Transform an asset individually with Smart Edit
Before exposing your media to your channels, you may need to prepare them to match your channels' requirements. For example, you may need to edit their format, size, background colors…
With Smart Edit, you can transform each asset media file individually and directly into the Asset edit form.
To see this button, you need to be granted the role permission: “Update asset media files with Smart Edit”

In this dropdown button, you'll find all the operations performed via AI:
- background
- high-precision background
- aspect ratio
- autocrop
This way, you can easily test the AI performance before applying the transformations in bulk, as we'll see in the next section of this article.
Please note that, contrary to the transformations performed in bulk via the “Transformations” screen, you will update the value of the selected attribute. It means that, once the smart edit operation is saved, the initial image will be overwritten.
Please read the following parts to learn more about these operations.
The high-precision background removal operation is only available for Advanced, Premium, and Enterprise Edition subscriptions. Your subscription includes an annual allowance of 50,000 high-precision background removal operations. Each transformed file will use one credit from your total quota. You can monitor your credit usage in System > Catalog Volume Monitoring. Once the 50,000 credits are used the high-precision option will no longer be available. If you need more credits, additional credit packs are available for purchase. Please contact your CSM for more detail.
Transform all the assets of a family with the Transformations feature
Overview
For each asset family, you can define transformations. They allow you to ask the Asset Manager to automatically generate one or several new variations of a given media file for each asset belonging to your family. It can be very convenient if you need several formats of your media. For instance, on your e-commerce website, you could have a thumbnail, a fullscreen image, and a horizontal image dedicated to your carousel.
How does it work in the Asset Manager? Let's take an example to make it clear.
Say we have a packshots asset family. In its structure, it has 2 media file attributes:
- the main_image attribute, which stores the main image of your packshot,
- the thumbnail attribute in which you want a smaller version of the main image, stored in main_image.
Thanks to the definition of a transformation, the Asset Manager can automatically generate the thumbnail version of your main image!

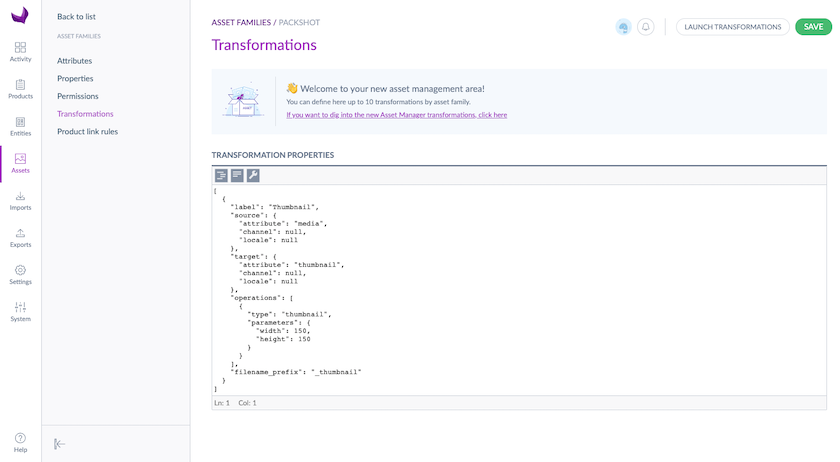
For each transformation, we define:
- a label
- a media file attribute that will be used as the source for your transformation and wisely called source attribute: in our example, the main_image attribute,
- a media file attribute in which the generated file will be stored, called the target attribute: in our example, the thumbnail attribute,
- a set of ordered operations to perform on the source picture to generate the target asset: in our example, a resizing.
You can have up to 10 different transformations for one given asset family and each transformation can perform several operations.
You can define the asset transformations via the API or directly in the Asset Manager user interface by editing a JSON field.

The asset transformations are automatically generated at the asset creation. If you edit the transformations settings after the asset creation and you want them to be applied on your existing assets, don't forget to click launch transformations, so that they can be generated on all your existing assets 😉
The Asset Manager only generates variations for image files with mimetype: image/jpeg, image/png, image/tiff, image/gif. Natively, the Asset Manager cannot generate variations for a PDF file or AVI files for instance. Transformations are a memory intensive operation so the source image files cannot exceed 16k pixels for height or width.
Are you still not comfortable with transformations and want to better understand them? Don't hesitate to read the next sections, which detail each part of the transformation format.
How does it work?
In this part, we will dig into the parameters of the transformations format and will look at an example of how this powerful feature works. Let's go!
Label
It's basically the name you want to give to your transformation. For instance: Thumbnail_transformation. It will be used in error messages whenever your transformation failed to generate your variations.
Source
The source property allows you to define in which attribute value the media file you want to use as the source file for your transformation is stored. For instance: main_image.
The media file attribute types are the only ones that can be used as sources. The transformation feature is not available for media link attribute types.
Target
The target property allows you to define in which attribute value the Asset Manager should generate the new variation. For instance: Thumbnail_variation.
As soon as an attribute is defined as a target attribute of a transformation, it becomes disabled (read-only). It means that you can no longer modify or remove it. If the target attribute changes, then the attribute previously defined as the target becomes enabled and you can modify or remove it.

Target filename
You can give a name to the generated target file. By default, the naming is based on the filename of the source file. You can define a suffix and/or a prefix that will be concatenated to this filename and be used as the filename of the target file.
You need to define at least either a suffix or a prefix, as the target filename can't be the same as the source filename.
Let's take an example to make this much clearer.
Let's say you have a file named victor_packshot.jpg. You want to generate a thumbnail version of this file and you want the new generated file to be named victor_packshot_160x160.jpg. Then, use the following properties in your transformation for the generated file to be named properly:
- filename_prefix: null,
- filename_suffix: _160x160 .
Transformation operations
The operations property allows you to define which image transformations should be applied to your source file to generate the target file.
In one single transformation, you can define one or several operations. It means that you can combine transformations: for instance, you can have a scale transformation and a colorspace transformation at the same time.
In the case where you have several operations for the same asset family, note that they will be performed in the same order as they are defined in the operations array. So be sure to choose the right order for what you wish to accomplish.
Defining the same operation type twice in the same transformation is forbidden.
Please refer to the API documentation to discover the expected JSON format.
To perform operations on your media, we always convert them to .png first, to avoid compression related losses. As a result, this conversion can increase the size of your images. To reduce your file size, we provide an optimize jpeg operation to convert them back to compressed jpeg files 😉.
About sequence & performance
When working with large images, it's generally more efficient to scale them down before applying other operations.This approach improves performance while maintaining quality in transformations.
Why? Scaling reduces pixel count early, minimizing the amount of data processed in subsequent operations.
For example, resolution changes (PPI adjustments) affect metadata, not pixel count, so they should be done after.
You'll find below the list of the available operations: the “Smart” ones (the ones you can see in the Smart Edit dropdown of the Asset Edit form), plus other standard operations:
NEW - Autocrop
With the autocrop type, you automatically remove unnecessary margins around the main subject by detecting and trimming empty or uniform areas. This operation uses AI.
No parameters are needed for this operation.
Warning
Sometimes, the AI cannot generate the autocrop transformations because the image is already cropped or if the main subject is not well defined (several objects in the scene). In this case, we'll skip this operation and continue the transformation process.
NEW - Aspect ratio
With the aspect ratio type, you adjust the ratio of the given image, adding white borders and keeping the initial image as it is.
| Operator name | Description |
| aspect_ratio | A ratio (such as "2:3" for instance) |
This parameter is required.
NEW - Remove background
With the remove_background type, you automatically detect and remove the background of an image, isolating the main subject. You can choose a transparent, white, or black background. This operation uses AI.
| Operator name | Description |
| background_color | A string (either, "transparent", "black", or "white") |
| high_precision | A boolean (either true or false) |
These parameters are required.
This high_precision parameter uses a premium AI service to remove backgrounds. As a result, the quality is higher, and the level of detail is superior. This operation is ideal for complex, detailed images.
Please note: The high-precision background removal operation is only available for Advanced, Premium, and Enterprise Edition subscriptions. Your subscription includes an annual allowance of 50,000 high-precision background removal operations. Each transformed file will use one credit from your total quota. You can monitor your credit usage in System > Catalog Volume Monitoring. Once the 50,000 credits are used the high-precision option will no longer be available. If you need more credits, additional credit packs are available for purchase. Please contact your CSM for more detail.
Thumbnail
With the thumbnail type, you can automatically generate a thumbnail. It keeps the image proportions and crops it if needed.
| Operator name | Description |
| width | The width of the generated thumbnail in pixels |
| height | The height of the generated thumbnail in pixels |
Both parameters are required.
Scale
With the scale type, you can resize the image while keeping the width/height proportions.
| Operator name | Description |
| width | The new width of the image in pixels |
| height | The new height of the image in pixels |
| ratio | The ratio (in %) for the image resizing. If defined, this parameter will take priority over the 2 other parameters. |
At least 1 of the 3 parameters must be defined.
Change of colorspace
With the colorspace type, you can change the image's colorspace. For example, you can convert it to black and white.
There is one available parameter for this operation: colorspace. It allows you to choose which colorspace you want your image to be turned into. It should be one of the following values:
- rgb,
- grey.
The colorspace parameter is required.
Resolution
With the resolution type, you can change the image resolution.
There are 3 available parameters for this operation.
| Operator name | Description |
| resolution-x | The new horizontal resolution |
| resolution-y | The new vertical resolution |
| resolution-unit | The unit in which the resolution-x and resolution-y properties were given (either "ppi" or "ppc") |
All parameters are required.
Resize
With the resize type, you can resize an image without keeping the width/height proportions.
There are 2 available parameters for this operation.
| Operator name | Description |
| width | The new width of the image in pixels |
| height | The new height of the image in pixels |
Both parameters are required.
Optimize JPEG
With the optimize_jpeg type, you can convert your images to jpeg and change their jpeg quality.
Even if you upload a jpeg image in your asset manager, we automatically convert it to a png for each operation, in order to avoid quality loss. If you want to convert your images back to jpeg, you can put this operation last.
There is 1 available parameter for this operation.
| Operator name | Description |
| quality | A number between 1 and 100 included |
This parameter is required.
The optimize_jpeg must be the last operation of your transformation. Define the desired compression rate, by setting a quality setting between 1 (high compression=lower quality) and 100 (low compression=higher quality).
Business rules
Dealing with several transformations
As stated before, you can define up to 10 transformations by asset family. So, in the case you need several transformations for one given family, you will need to observe some business rules.
Uniqueness of the target value
In the same asset family, you cannot have two transformations with the same target, i.e. exactly the same attribute, channel and locale in your target property.
Otherwise, your first generated target file may be erased by the next transformation.
Example:
Let's say that you have 2 transformations on your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "t1_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "t2_",
- the attribute main_image_2 is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
This example will generate an error because both transformations have the same target.
Non-uniqueness of the source value
In the same asset family, you can have two transformations with the same source, i.e. exactly the same attribute, channel and locale in your source property.
Indeed, it allows you to generate different versions of your source file.
Example:
Let's say that you have 2 transformations on your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "t1_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "t2_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute carousel_2 is the target (non-localisable & non-scopable).
- The operation to apply is a resize one (150x150).
This example is completely valid.
Unicity of the target filename
In the same asset family, you cannot have two transformations with the same target filename, i.e. exactly the same source, filename_prefix and filename_suffix.
Otherwise, the Asset Manager would create two files called exactly the same way, which can cause you trouble if you want to retrieve them.
Example:
Let's say that you have 2 transformations in your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "thumbnail_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "thumbnail_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail_2 is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
This example will generate an error because both target filenames are exactly the same.
A source value cannot be a target value
In the same asset family, you cannot have two transformations with the first one defining a source value as the target value of the second one. And vice versa.
Example 1:
Let's say that you have 2 transformations on your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "t1_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "t2_",
- the attribute thumbnail is the source (non-localisable & non-scopable),
- the attribute thumbnail_2 is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
This example will generate an error because the source of the second transformation is the target of the first one.
Example 2:
Let's say that you have 2 transformations on your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "t1_",
- the attribute main_image is the source (non-localisable & non-scopable),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "t2_",
- the attribute main_image_2 is the source (non-localisable & non-scopable),
- the attribute main_image is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
This example will also generate an error because both the target of the second transformation is the source of the first one.
Example 3:
Let's say that you have set up 2 transformations on your asset family:
- A transformation named "Transformation 1":
- the filename_prefix property is "t1_",
- the attribute main_image is the source (non-localisable but scopable: channel= ecommerce),
- the attribute thumbnail is the target (non-localisable & non-scopable).
- The operation to apply is a thumbnail one (150x150).
- A transformation named "Transformation 2":
- the filename_prefix property is "t2_",
- the attribute main_image_2 is the source (non-localisable & non-scopable),
- the attribute main_image is the target (non-localisable & but scopable: channel= print),.
- The operation to apply is a thumbnail one (150x150).
This last example is valid because the source attribute value of the first transformation is different from the target attribute value of the second transformation, as they are referencing different channels.
All the details are in our API documentation.
JSON examples
JSON example of 1 transformation composed of 2 operations:
[
{
"label": "my_ecommerce_requirements",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "thumbnail",
"channel": null,
"locale": null
},
"operations": [
{
"type": "thumbnail",
"parameters": {
"width": 150,
"height": 150
}
},
{
"type": "colorspace",
"parameters": {
"colorspace": "grey"
}
}
],
"filename_suffix": "_thumbnail"
}
]
JSON example of 9 transformations (to show each operation):
[
{
"label": "auto crop",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "autocrop",
"channel": null,
"locale": null
},
"operations": [
{
"type": "auto_crop",
"parameters": {}
}
],
"filename_suffix": "_auto_crop"
},
{
"label": "aspect ratio 2:3",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "aspect_ratio_2_3",
"channel": null,
"locale": null
},
"operations": [
{
"type": "aspect_ratio",
"parameters": {
"aspect_ratio": "2:3"
}
}
],
"filename_prefix": "aspect_ratio_2_3_"
},
{
"label": "background removed",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "background_removed",
"channel": null,
"locale": null
},
"operations": [
{
"type": "remove_background",
"parameters": {
"background_color": "transparent",
"high_precision": true
}
}
],
"filename_prefix": "bg_removed_"
},
{
"label": "thumbnail",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "thumbnail",
"channel": null,
"locale": null
},
"operations": [
{
"type": "thumbnail",
"parameters": {
"width": 150,
"height": 150
}
}
],
"filename_prefix": "thumbnail_"
},
{
"label": "scale",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "scale",
"channel": null,
"locale": null
},
"operations": [
{
"type": "scale",
"parameters": {
"ratio": 20
}
}
],
"filename_prefix": "scale_"
},
{
"label": "colorspace",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "colorspace",
"channel": null,
"locale": null
},
"operations": [
{
"type": "colorspace",
"parameters": {
"colorspace": "grey"
}
}
],
"filename_prefix": "colorspace_"
},
{
"label": "resolution",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "resolution",
"channel": null,
"locale": null
},
"operations": [
{
"type": "resolution",
"parameters": {
"resolution-x": 200,
"resolution-y": 500,
"resolution-unit": "ppi"
}
}
],
"filename_prefix": "resolution"
},
{
"label": "resize",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "resize",
"channel": null,
"locale": null
},
"operations": [
{
"type": "resize",
"parameters": {
"width": 1000,
"height": 2000
}
}
],
"filename_prefix": "resize"
},
{
"label": "optimize_jpeg",
"source": {
"attribute": "media",
"channel": null,
"locale": null
},
"target": {
"attribute": "optimize_jpeg",
"channel": null,
"locale": null
},
"operations": [
{
"type": "optimize_jpeg",
"parameters": {
"quality": 80
}
}
],
"filename_prefix": "optimize_jpeg"
}
]